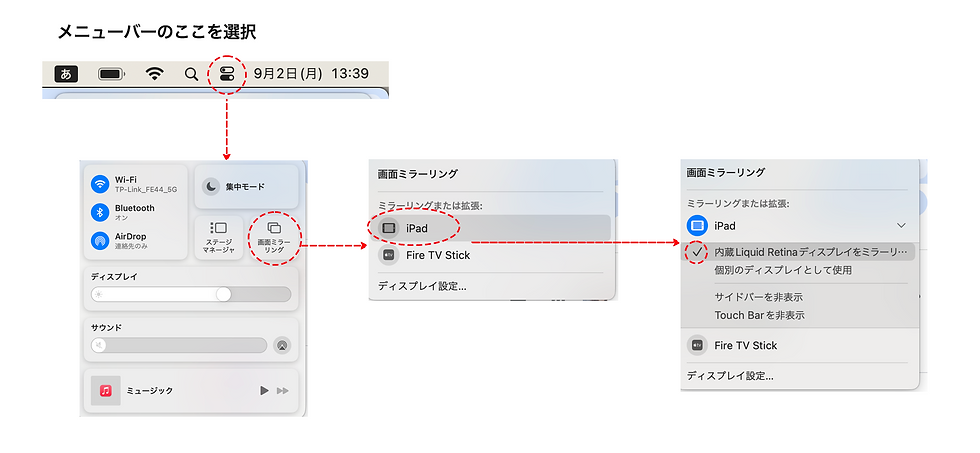
PCのIllustratorで作業で、iPadをペンタブレット的に使う方法
トラックパッドで曲線を引くのは流石にきついので、iPad+ApplePencilを使って何かやりようがないかと思って見つけたやり方がこちら。

重なったオブジェクトに隙間を開ける方法

元となる図形はアウトライン化しておく
↓
重なってるオブジェクトを選択
↓
オブジェクト>パス>パスのオフセットを選択
↓
シェイプ形成ツールを選択
↓
消したい場所をオプション+ドラッグ、繋げたい部分はそのままドラッグ。パスのオフセット機能とは
パスのオフセットとは、選択したオブジェクトから指定した距離をずらした位置にオブジェクトのコピーを作成する機能です。文字にフチを付けるときに使用される方も多くいらっしゃるのではないでしょうか?とのこと。
要は、形を保ったまま拡大や縮小コピーができる機能である。
シェイプ形成ツールとは
「パスの結合」や「はみ出た部分の削除」などをマウスでドラッグするだけで簡単に行えるようにした便利なツールです。基本的にIllustratorのオブジェクト形成はパスファインダーのみで完結させることができますが、パスファインダーは初心者には操作が難しく、作業手順が複雑になってしまうことが多々あります。シェイプ形成ツールを使えば直感的かつ簡単にシェイプを合体させたり分割削除できるので作業がグッと楽になります。とのこと。確かにめちゃくちゃ便利だった。
文字と文字の隙間を埋める方法

2つの文字オブジェクトをグループ化する
↓
アピアランスで、「塗り」を計2つになるようにする。
↓
下の「塗り」を選択した状態で、fx>パス>パスのオフセット
↓
「角の形状」を「ラウンド」に設定
↓
さらに、また下の「塗り」を選択した状態で、fx>パスファインダー>分割
↓
詳細オプションの「分割およびアウトライン適用時に塗りのないアートワークを削除」のチェックをはずす
↓
文字を近づけると、隙間が埋まるようになるパスを左右均等に編集する方法
Shift+クリックで、同じ幅で動かしたいパスを選択
↓
拡大・縮小ツールをクリックして、パスを動かすと選択した別のパスも同じだけ動く文字にフラットな光沢感を与える方法

アピアランス化しない状態の文字オブジェクトを選択
↓
効果>「3Dとマテリアル」>「マテリアル」を選択
↓
「オブジェクト」タブを選択>「膨張」を選択して「ボリューム」を調整(60%に)。
↓
「マテリアル」タブを選択>「ベースプロパティ>粗さ」を0にする
↓
「ライト」タブを選択→「カラー」を200%にする。他要素は「回転:120°」「高さ:20°」「柔らかさ:70%」に調整する。
↓
タブバーの右にある〼のようなアイコンを選択して「レイトシェーディング」にチェックを入れて「レンダリング」を選択。
↓
オブジェクト>アピアランスを分割
↓
プロパティタ>画像トレースを選択
↓
「ホワイトを無視」にチェックを入れて、しきい値などを調節して、「拡張」を選択文字を歪ませる方法

文字を旗のように歪ませる方法
文字オブジェクトを<コマンド+シフト+o>でアウトライン化
↓
オブジェクトをナナメにする
↓
オブジェクト>エンベロープ>メッシュで作成を選択
↓
メッシュを縦4、横6くらいに設定して「OK」
↓
旗めかせる範囲を範囲選択して、ドラッグして位置調整を行い、はためきを表現する。
(範囲選択と位置調整が地味に難しい気がする・・・観察力とセンスが必要😅)「エンベロープ」はIllustrator10から搭載された、テキストを様々な形に変形できる便利な機能。
文字を波の形に歪ませる方法
文字を選択した状態で、シンボルオプション>新規シンボルの追加
↓
直線ツールを使って線を引く
↓
パスの変形>ジグザグを選択する
↓
「滑らかに」にチェックを入れて「OK」
↓
3Dとマテリアル>3D(クラッシック)>押し出しとベベル(クラシック)を選択
↓
「アイソメトリック法ー右面」を選択して「押し出しの奥行き」を274pxに。マッピングを選択。
↓
「構造体を表示しない」にチェックを入れ、表面6/6に、シンボルを追加して「OK」シンボルとは、Illustratorで作成したオブジェクトなどをシンボルとして登録することで効率よく配置したり、まとめてデザインの変更ができる機能。使いこなせるようになると便利。
文字をパスの形に変形させる方法

文字オブジェクトを作ったあとで、文字をはめこみたいパスを作成する。(この例だとハートマーク部分)
※ハートのオブジェクトの方がレイヤーで上になるようにしておく
↓
文字オブジェクトとハートオブジェクトの両方を選択した状態で、オブジェクト>エンベロープ>最前面のオブジェクトで作成 を選択新機能「クロスと重なり」

オブジェクト>クロスと重なり>作成を選択
↓
重なりを変えたい部分を丸で囲むこの「クロスと重なり」機能とは非破壊で互い違いの重なりを実現できる機能である。
この機能はオブジェクト同士はもちろん、テキストとも使用できるのでタイトル周りやロゴ作成などでも使える。便利。
文字を整列する時に、ズレないようにする方法

四角オブジェクトと文字列オブジェクトを準備する。
↓
2つのオブジェクトを選択した状態で、整列>字形の境界に整列>ポイント文字を選択
↓
「垂直方向中央に整列」を選択鉛筆ツールで綺麗な曲線を描く方法

鉛筆ツールオプションを開く
↓
制度を「滑らか」に全振りする【illustrator】画像から線のパスデータを作る方法

線画データを配置する
↓
ウィンドウ>画像トレースを選択
↓
「カラーを透過」にチェックを入れる
↓
単純化>作成で、塗りにはチェックを入れず、線にだけチェックを入れる
↓
線の太さを22px程度に。
↓
「拡張」をするパート1はここまで。
シェイプ形成ツール、エンベロープ、シンボルあたりが頻繁に使う系だと思うので、マスターしたい。

Comments